Paint.NET外掛如何取得與安裝
Paint.NET外掛如何取得與安裝
Paint.NET是一套開放原始碼的美工軟體,支援免費外掛功能,和Adobe Photoshop的外掛一樣,主要都是增加更多圖片特效功能, 網路上有不少人提供免費Paint.NET外掛下載,例如:Paint.NET的官方論壇
Paint.NET外掛安裝步驟
- 首先將下載來的外掛解壓縮後,會發現一個副檔名.dll的檔案,將這個檔案複製到(預設C:\Program Files\Paint.NET\Effects)
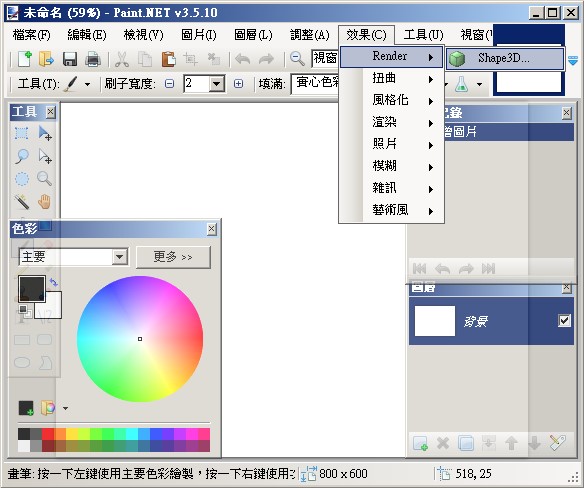
- 接下來重新啟動Paint.NET,就會在功能表中「效果」的下拉式選單中,看到新增的外掛特效。

新增讀取檔案格式
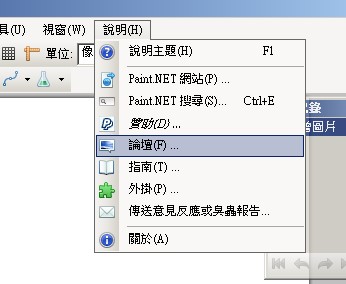
另外也有外掛是讓Paint.Net新增讀取檔案格式的功能,例如Paint.Net原先是無法開啟Photoshop的PSD檔,這時就可以下載PhotoShop.dll,將此外掛複製至(預設C:\Program Files\Paint.NET\FileTypes),接下來重新啟動Paint.Net,即可讓Paint.Net讀取PSD檔。相關文章

開放原始碼的免費專業美工軟體Paint.NET
開放原始碼的免費專業美工軟體Paint.NET
「大畫家」Paint.NET是一套由微軟與華盛頓州立大學合作,具有專業水準的影像處理軟體,它的操作介面類似於Adobe Photoshop,除了基本的影像處理功能,Paint.NET還支援圖層、外掛、無限次還原、濾鏡效果、圖片縮放、圖片裁剪、圖片特效等相關功能,對於買不起售價昂貴的Adobe Photoshop,又不想屈就陽春的小畫家的人來說,免費的Paint.NET是一個很好的選擇。Paint.NET.3.5.10 最低系統要求
- Windows 7 (建議)
- 或 Windows XP (SP3)
- 或 Windows Vista SP1 (建議SP2或更高版本)
- 800 MHz 的處理器(建議雙核心)
- 512 MB 記憶體
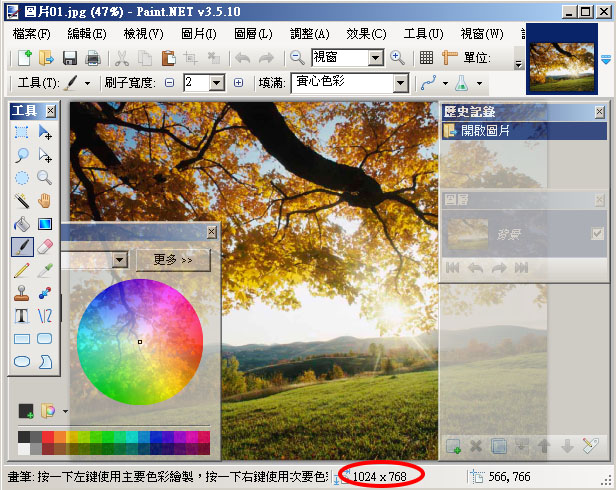
- 1024 x 768 的螢幕解析度
- 200 MB 以上的硬碟空間
- 需要安裝Microsoft's .NET Framework 3.5 SP1
安裝步驟
首先將下載的檔案解壓縮後,執行Paint.NET.3.5.10.Install.exe
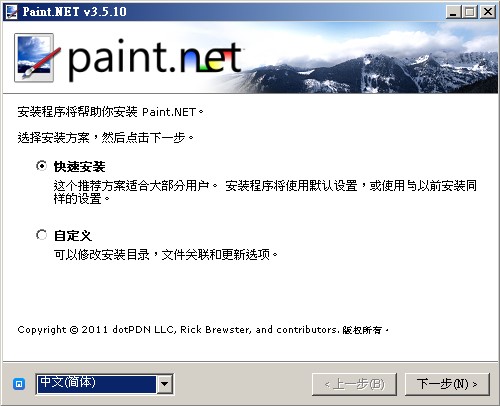
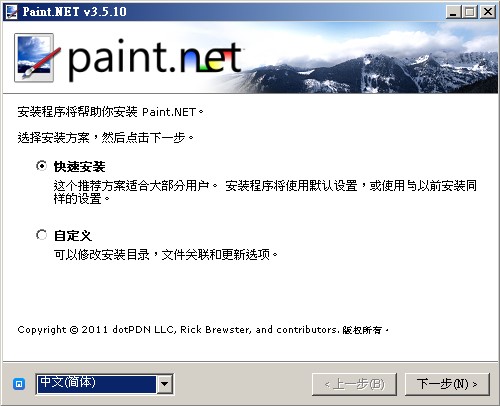
選擇語言,如無特別需求,選擇快速安裝並按「下一步」

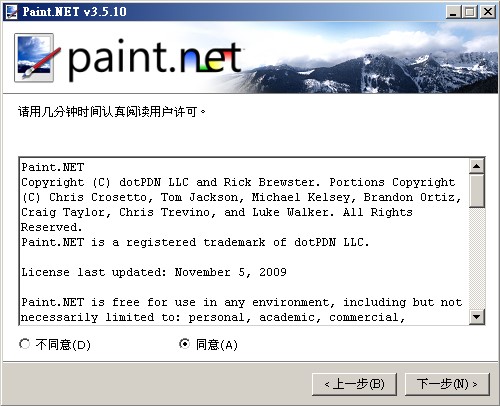
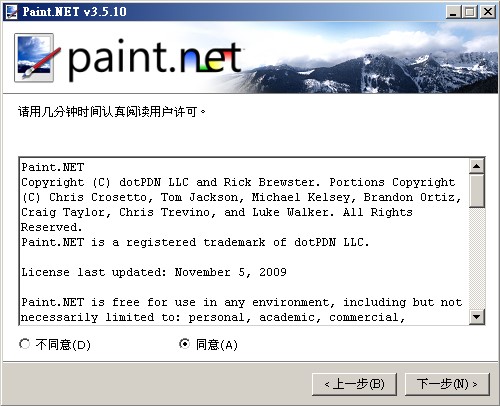
選擇同意,並按「下一步」

正在建立系統還原點

正在進行安裝Paint.NET中

選擇「完成」,即可完成安裝,並開啟Paint.NET


選擇語言,如無特別需求,選擇快速安裝並按「下一步」

選擇同意,並按「下一步」

正在建立系統還原點

正在進行安裝Paint.NET中

選擇「完成」,即可完成安裝,並開啟Paint.NET


繁體中文化
目前官方下載的Paint.NET,操作介面只有簡體中文可以選擇,基本上使用簡體中文就足以應付Paint.NET的操作,軟體執行上也不會有問題,只是雖然看得懂卻總有美中不足的地方,語意上難免還是和繁中有所不同,所以這裡要介紹如何將操作介面改成繁體中文。- 繁體中文語言檔下載:官方論壇載點 、本站下載(.exe)、本站下載(.zip)
- 執行繁體中文語言檔Paint.NET 3.5 zh-TW.exe的安裝
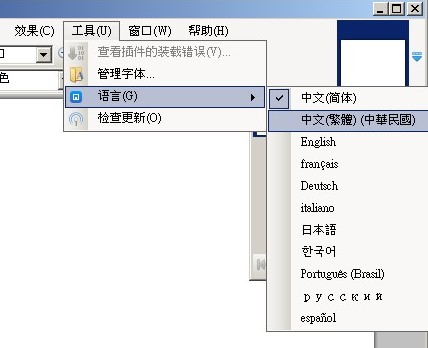
※註:如果是下載Paint.NET 3.5 zh-TW.zip,則是將檔案解壓縮至(預設C:\Program Files\Paint.NET) - 在Paint.NET功能表中選擇:工具→語言→中文(繁體)(中華民國)。
- 變更語言需要重新啟動Paint.NET:選擇重新啟動Paint.NET。



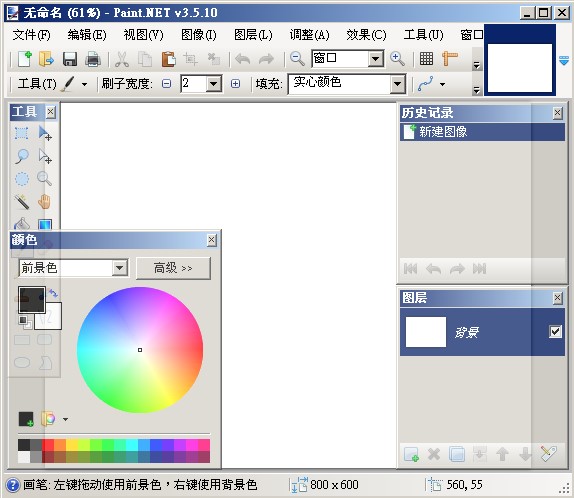
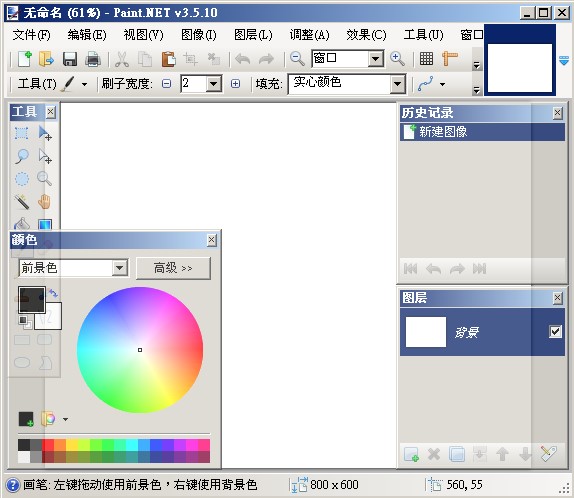
重新啟動Paint.NET後,操作介面已更新成繁體中文了。

延伸閱讀
相關文章

網頁設計:CSS 3背景新屬性Multiple background
CSS 3背景新屬性:Multiple background
Multiple background設置多重背景圖此為CSS 3背景background的新屬性,可以同時置放多張圖片當作背景。 一樣只支援較新的瀏覽器,瀏覽器的支援度,可參考《CSS 3背景新屬性:background-size》,這裡就不再詳細贅述。
範例展示
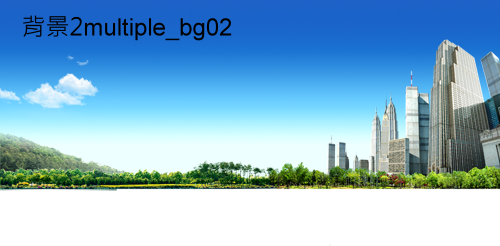
以下3張圖片,是範例中會使用的背景圖:


width:500px;height:286px;background: url(multiple_bg01.png) no-repeat 386px 130px,url(multiple_bg02.png) no-repeat left top,url(multiple_bg03.png) no-repeat 0px 185px;
完成效果

P.S
可配合:
background-image | background-repeat | background-attachment | background-position | background-origin | background-clip | background-size 等屬性,產生不同的效果,以上屬性都可多重設置,唯有background-color不能設置多重。
- 每組屬性間使用逗號分隔。
- 如果設置的多重背景圖片之間有交集(即位置有重疊關係),語法中先寫入的背景圖會附蓋在後寫入的背景圖之上,類似圖層的概念,例如範例中由上而下(圖層):背景1(樹)>背景2(天空)>背景3(草地)。
延伸閱讀

網頁設計:CSS 3背景新屬性background-clip
CSS 3背景新屬性:background-clip
background-clip: border-box | padding-box | content-boxbackground-clip是CSS 3背景background的新屬性,主要是利用不同的裁切範圍,控制背景圖片顯示區域。 一樣只支援較新的瀏覽器,瀏覽器的支援度,可參考《CSS 3背景新屬性:background-size》,這裡就不再詳細贅述。
效果呈現
 |
為了讓呈現效果有明顯的區別,範例中的屬性預設為:width:160px;height:80px;padding:20px;border:10px dashed #E90080;background:#A9E969 url(clip_bg.jpg) no-repeat;
|
background-clip: border-box;
-moz-background-clip: border-box; /*for Firefox*/
-webkit-background-clip: border-box; /*for Google Chrome、Safari*/
-o-background-clip: border-box; /*for Opera*/
background-clip: border-box; /*for IE*/
 |
border-box是background-clip的預設值 因為預設值的關係,所以即使加上了 background-clip: border-box;,也不會有不同的效果產生。由此範例可以看出,框線border外,不會顯示背景圖與背景色。 |
background-clip: padding-box;
-moz-background-clip: padding-box;
-webkit-background-clip: padding-box;
-o-background-clip: padding-box;
background-clip: padding-box;
 |
padding-box效果呈現 padding以外的背景都被裁切掉,所以由此範例可以看出,內距padding外,不會顯示背景圖與背景色。 |
background-clip: content-box;
-webkit-background-clip: content-box;
-o-background-clip: content-box;
background-clip: content-box;
 |
content-box效果呈現 content以外的背景都被裁切掉,所以由此範例可以看出,內容content外,不會顯示背景圖與背景色。 ※Firefox3.6以下不支援content-box |
進階學習
在webkit中background-clip還有一個有趣的效果,能讓文字顯示背景圖片。
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 40px;
text-transform: uppercase;
 |
效果呈現 這有點類似圖片遮罩的效果,而且還是以文字呈現,但缺點為不是所有瀏覽器都支援。 |
P.S
另外需要注意的是Firefox3.6版本以下,不直接支援background-clip: border-box | padding-box | content-box
須將CSS寫成:
-moz-background-clip: bordder-box;
-moz-background-clip: padding-box;
/*Firefox3.6不支援content-box*/
而Firefox4.0版本以上,已支援了background-clip: border-box | padding-box | content-box
所以就無須加上-moz-,如果加上了,在4.0版本中反而是錯誤的語法。