網頁知識:運用Paint.NET裁切圖片
38523
次閱讀
基本上每種美工軟體的操作介面不會有太大的差異,沒使用美工軟體經驗的人,也不必太過擔心操作的問題,以下介紹大家如何使用Paint.NET裁切圖片的功能。

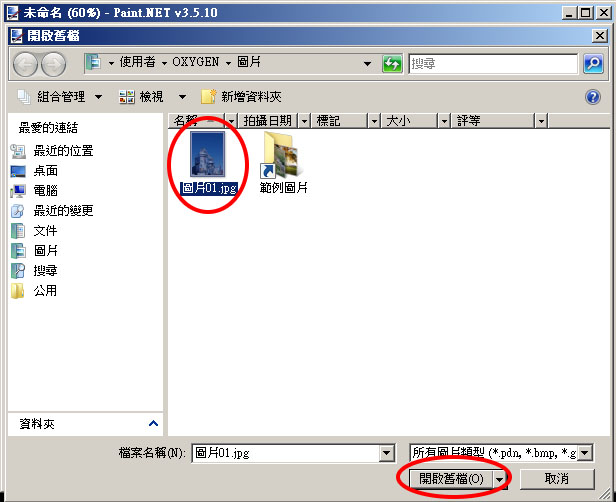
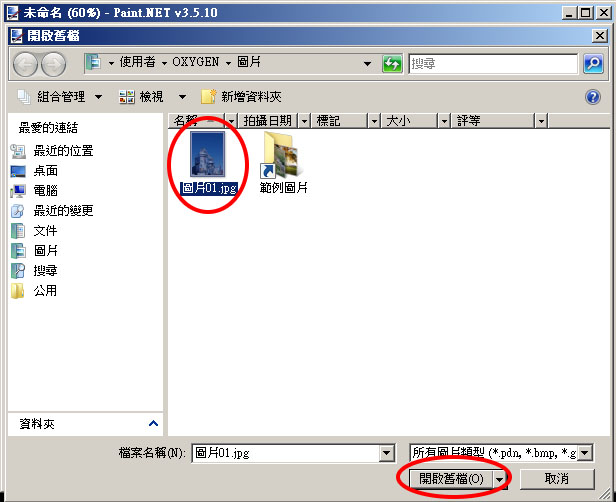
接著選擇所要裁切的圖片,接著按下開啟舊檔

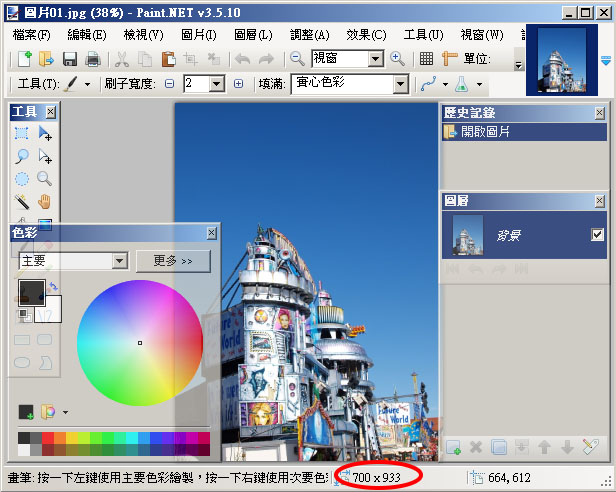
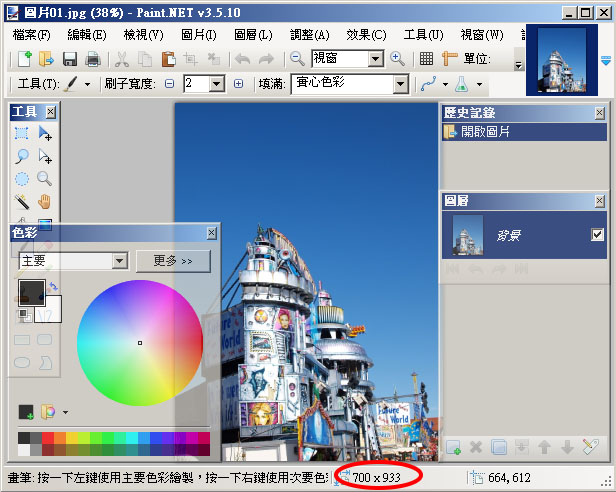
開啟圖檔後,可以在下方功能表中看到圖片尺寸為700 x 933

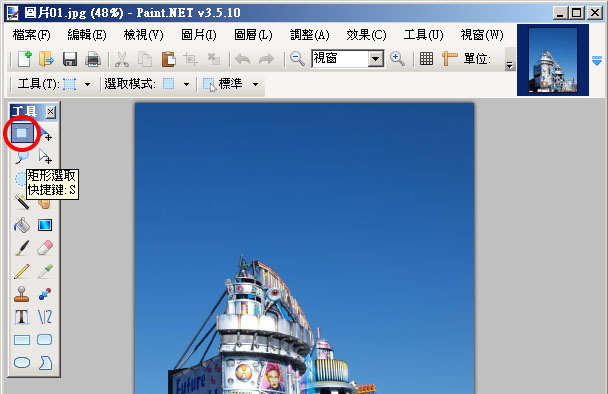
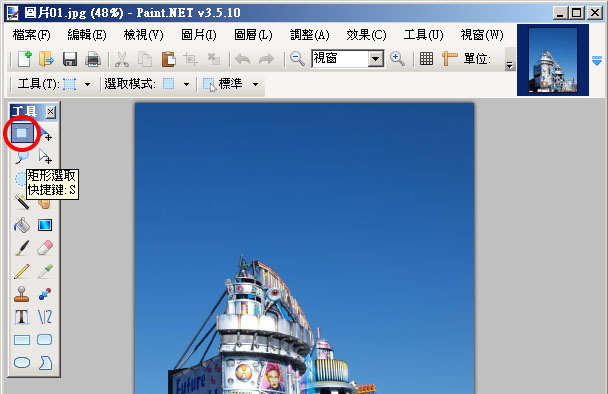
接著選擇工具中的矩形選取

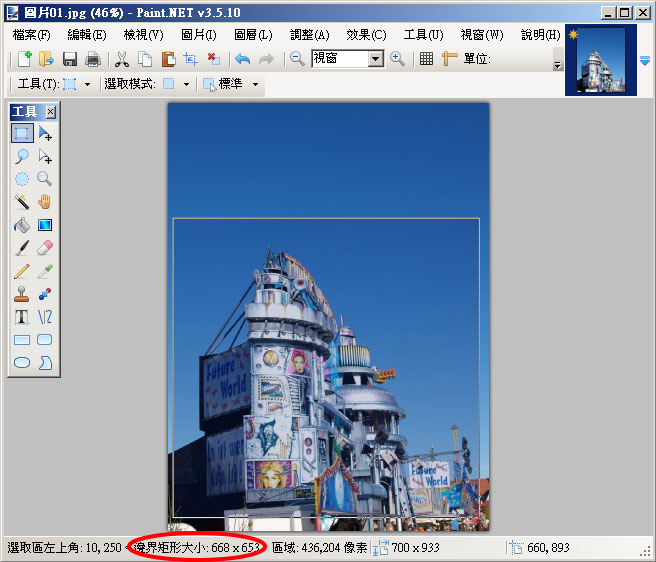
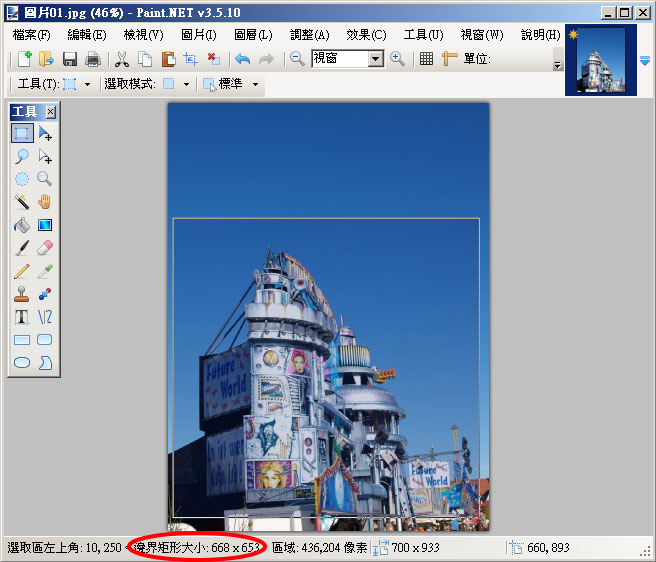
並在圖片上按住左鍵拖曳範圍,選擇裁切需要保留的部分,此時下方功能表中邊界矩形大小會顯示目前拖曳範圍的大小

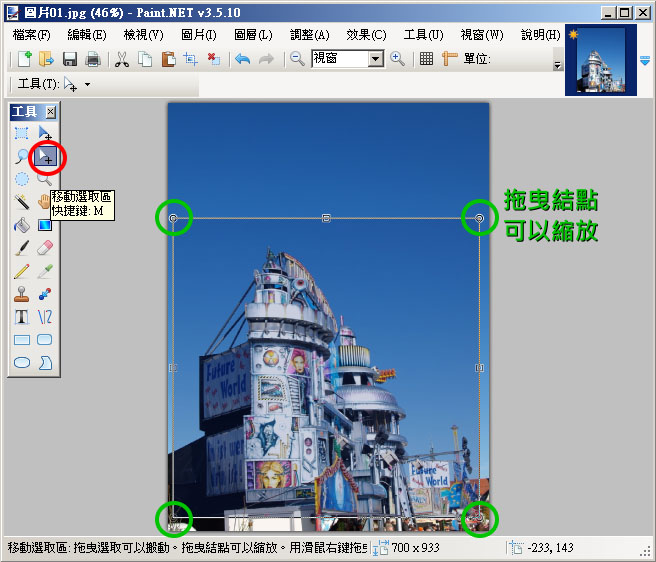
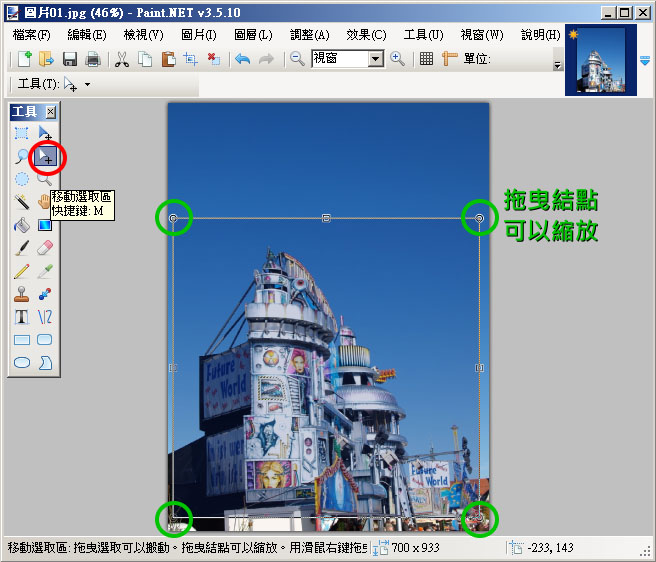
如需修改選取範圍,可使用工具中的移動選取區,此時圖片選取區的4個角,會出現圓形的拖曳結點,透過拖曳結點的方式修改選取的範圍。

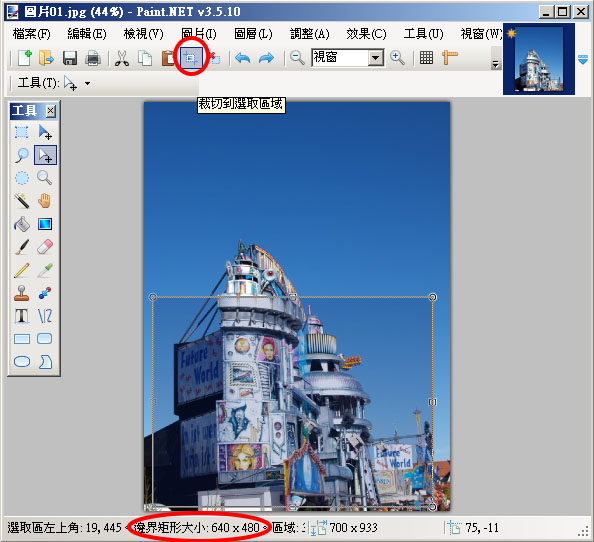
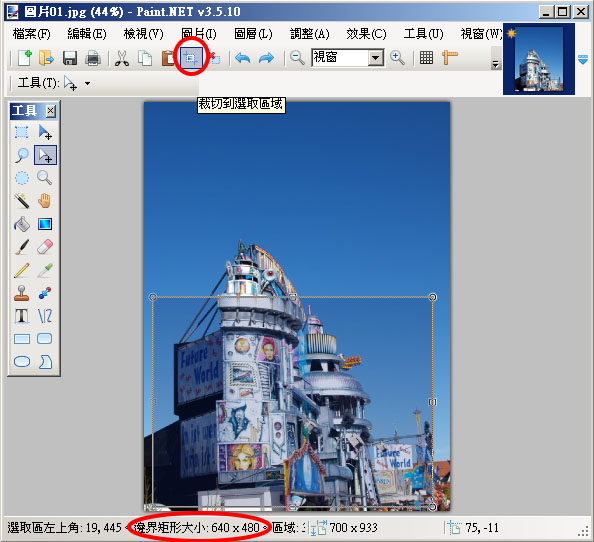
確定圖片裁切的範圍後,按下上方功能表中的裁切到選取區域

此時,可以發現圖片已裁切成功,下方功能表中可以看到圖片的尺寸,記得按下儲存,以保留裁切後的圖片

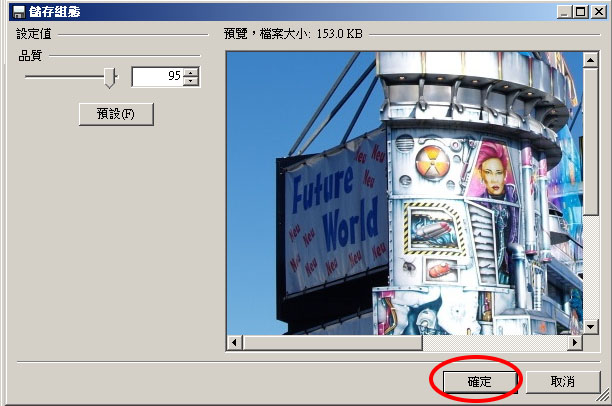
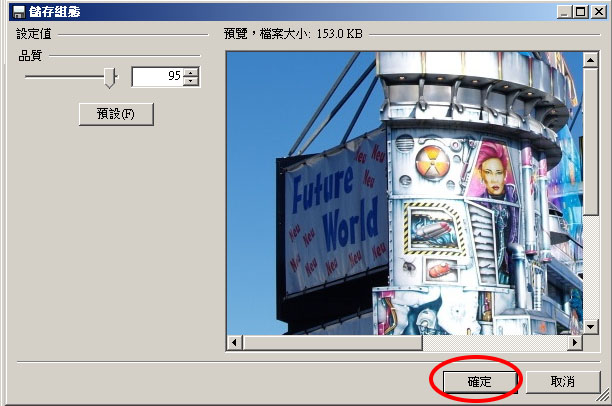
設定值使用預設的即可,直接選擇確定

次閱讀
運用Paint.NET裁切圖片
免費美工軟體Paint.NET麻雀雖小五臟俱全,常用該有的功能都有提供,誰說一定要使用貴桑桑的photoshop才能修圖,免費的Paint.NET一樣可以幫你辦到。基本上每種美工軟體的操作介面不會有太大的差異,沒使用美工軟體經驗的人,也不必太過擔心操作的問題,以下介紹大家如何使用Paint.NET裁切圖片的功能。
範例:將圖片裁切至640 x 480
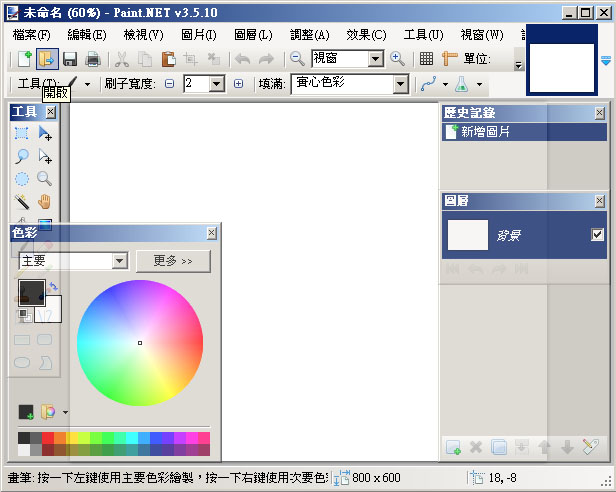
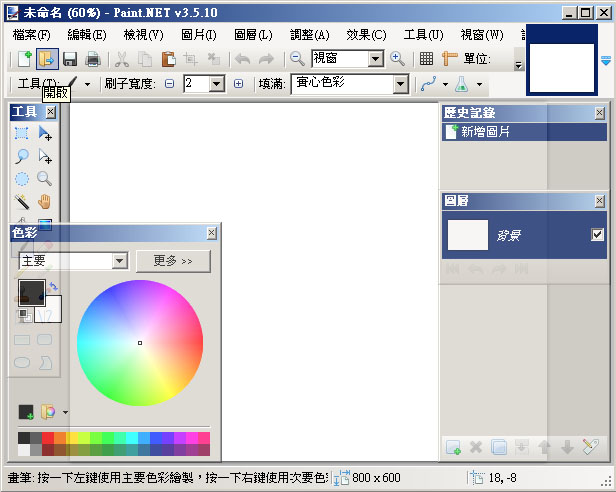
打開Paint.NET後,首先在功能表中選擇開啟
接著選擇所要裁切的圖片,接著按下開啟舊檔

開啟圖檔後,可以在下方功能表中看到圖片尺寸為700 x 933

接著選擇工具中的矩形選取

並在圖片上按住左鍵拖曳範圍,選擇裁切需要保留的部分,此時下方功能表中邊界矩形大小會顯示目前拖曳範圍的大小

如需修改選取範圍,可使用工具中的移動選取區,此時圖片選取區的4個角,會出現圓形的拖曳結點,透過拖曳結點的方式修改選取的範圍。

確定圖片裁切的範圍後,按下上方功能表中的裁切到選取區域

此時,可以發現圖片已裁切成功,下方功能表中可以看到圖片的尺寸,記得按下儲存,以保留裁切後的圖片

設定值使用預設的即可,直接選擇確定