Paint.NET外掛如何取得與安裝
Paint.NET外掛如何取得與安裝
Paint.NET是一套開放原始碼的美工軟體,支援免費外掛功能,和Adobe Photoshop的外掛一樣,主要都是增加更多圖片特效功能, 網路上有不少人提供免費Paint.NET外掛下載,例如:Paint.NET的官方論壇
Paint.NET外掛安裝步驟
- 首先將下載來的外掛解壓縮後,會發現一個副檔名.dll的檔案,將這個檔案複製到(預設C:\Program Files\Paint.NET\Effects)
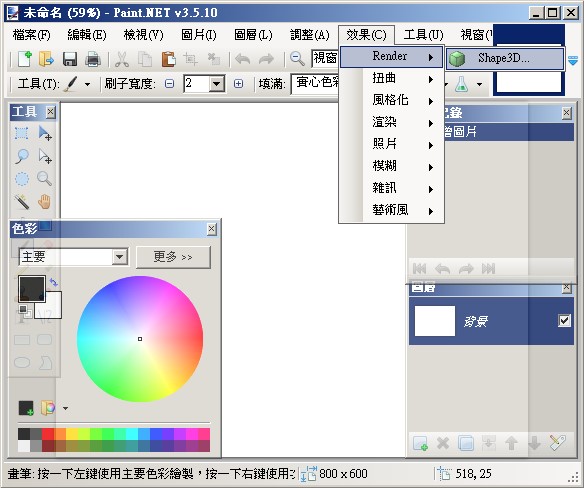
- 接下來重新啟動Paint.NET,就會在功能表中「效果」的下拉式選單中,看到新增的外掛特效。

新增讀取檔案格式
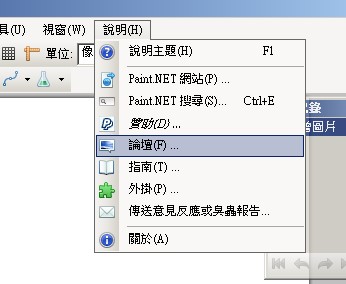
另外也有外掛是讓Paint.Net新增讀取檔案格式的功能,例如Paint.Net原先是無法開啟Photoshop的PSD檔,這時就可以下載PhotoShop.dll,將此外掛複製至(預設C:\Program Files\Paint.NET\FileTypes),接下來重新啟動Paint.Net,即可讓Paint.Net讀取PSD檔。相關文章

開放原始碼的免費專業美工軟體Paint.NET
開放原始碼的免費專業美工軟體Paint.NET
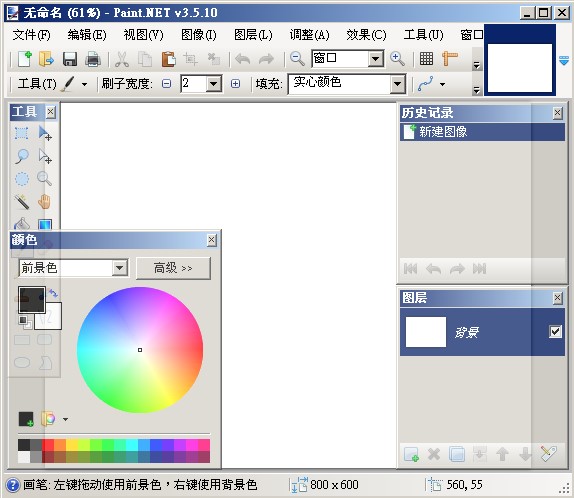
「大畫家」Paint.NET是一套由微軟與華盛頓州立大學合作,具有專業水準的影像處理軟體,它的操作介面類似於Adobe Photoshop,除了基本的影像處理功能,Paint.NET還支援圖層、外掛、無限次還原、濾鏡效果、圖片縮放、圖片裁剪、圖片特效等相關功能,對於買不起售價昂貴的Adobe Photoshop,又不想屈就陽春的小畫家的人來說,免費的Paint.NET是一個很好的選擇。Paint.NET.3.5.10 最低系統要求
- Windows 7 (建議)
- 或 Windows XP (SP3)
- 或 Windows Vista SP1 (建議SP2或更高版本)
- 800 MHz 的處理器(建議雙核心)
- 512 MB 記憶體
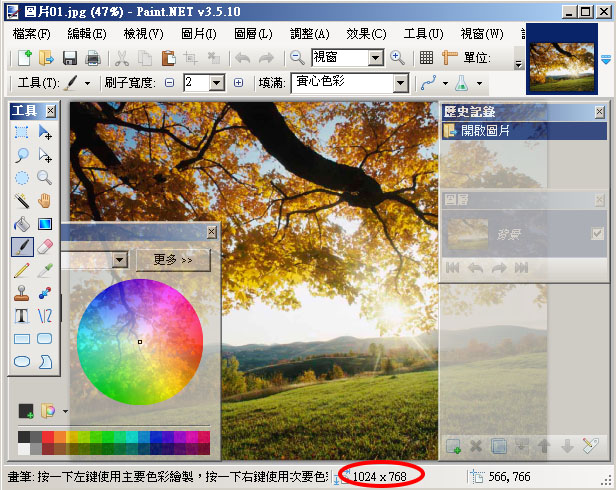
- 1024 x 768 的螢幕解析度
- 200 MB 以上的硬碟空間
- 需要安裝Microsoft's .NET Framework 3.5 SP1
安裝步驟
首先將下載的檔案解壓縮後,執行Paint.NET.3.5.10.Install.exe
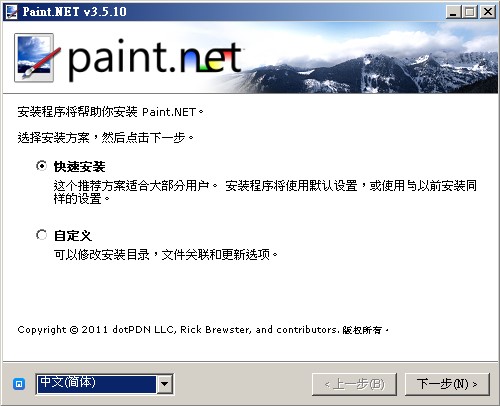
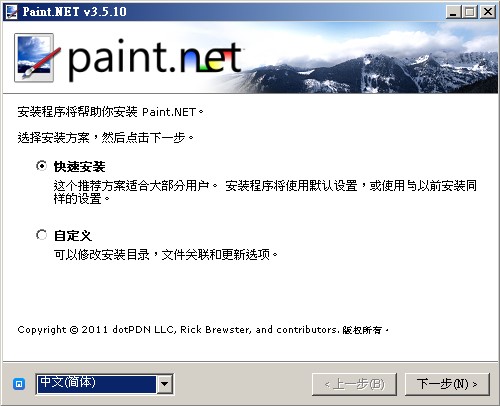
選擇語言,如無特別需求,選擇快速安裝並按「下一步」

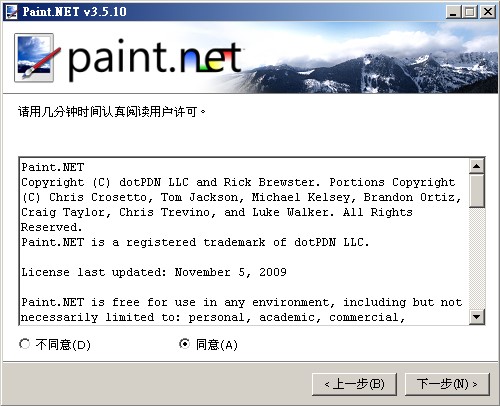
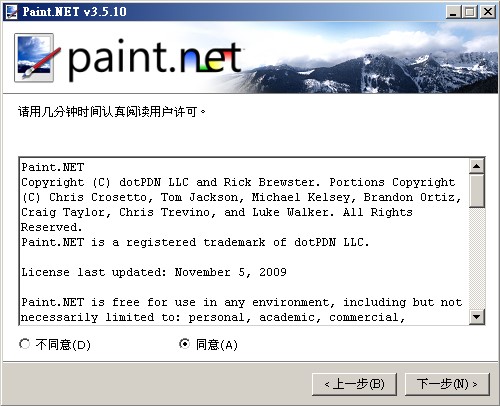
選擇同意,並按「下一步」

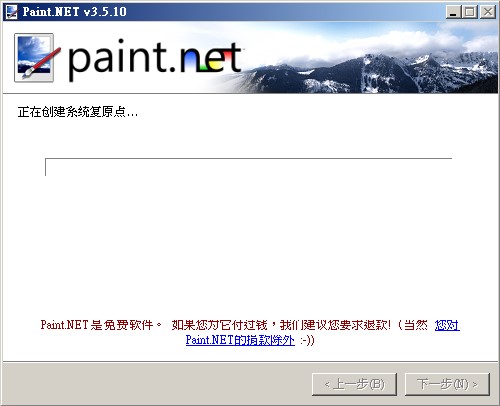
正在建立系統還原點

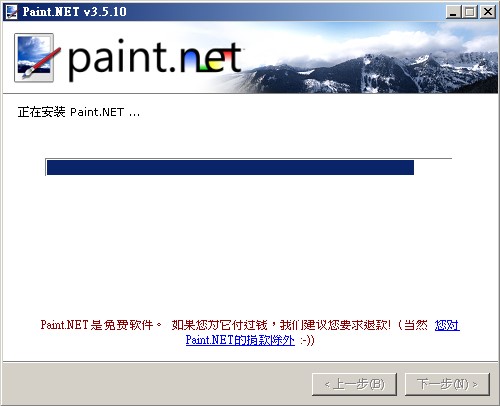
正在進行安裝Paint.NET中

選擇「完成」,即可完成安裝,並開啟Paint.NET


選擇語言,如無特別需求,選擇快速安裝並按「下一步」

選擇同意,並按「下一步」

正在建立系統還原點

正在進行安裝Paint.NET中

選擇「完成」,即可完成安裝,並開啟Paint.NET


繁體中文化
目前官方下載的Paint.NET,操作介面只有簡體中文可以選擇,基本上使用簡體中文就足以應付Paint.NET的操作,軟體執行上也不會有問題,只是雖然看得懂卻總有美中不足的地方,語意上難免還是和繁中有所不同,所以這裡要介紹如何將操作介面改成繁體中文。- 繁體中文語言檔下載:官方論壇載點 、本站下載(.exe)、本站下載(.zip)
- 執行繁體中文語言檔Paint.NET 3.5 zh-TW.exe的安裝
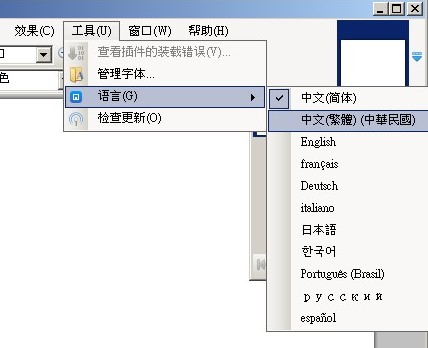
※註:如果是下載Paint.NET 3.5 zh-TW.zip,則是將檔案解壓縮至(預設C:\Program Files\Paint.NET) - 在Paint.NET功能表中選擇:工具→語言→中文(繁體)(中華民國)。
- 變更語言需要重新啟動Paint.NET:選擇重新啟動Paint.NET。



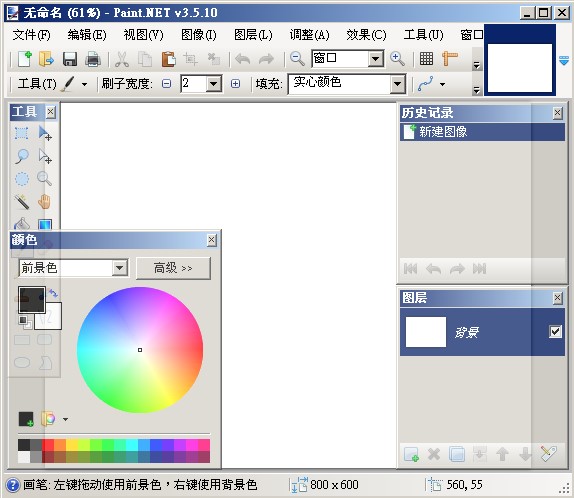
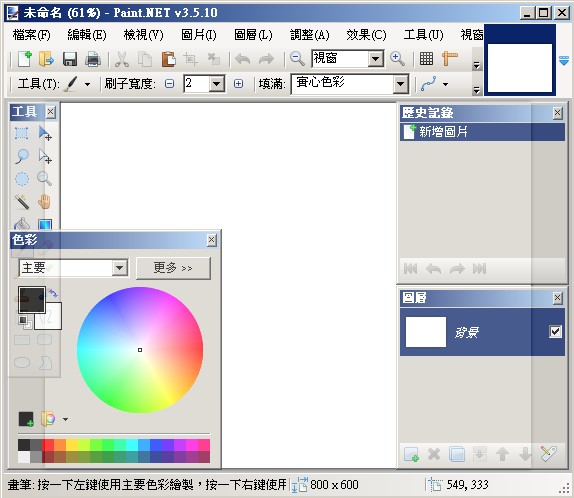
重新啟動Paint.NET後,操作介面已更新成繁體中文了。

延伸閱讀
相關文章

網頁設計:CSS 3背景新屬性Multiple background
CSS 3背景新屬性:Multiple background
Multiple background設置多重背景圖此為CSS 3背景background的新屬性,可以同時置放多張圖片當作背景。 一樣只支援較新的瀏覽器,瀏覽器的支援度,可參考《CSS 3背景新屬性:background-size》,這裡就不再詳細贅述。
範例展示
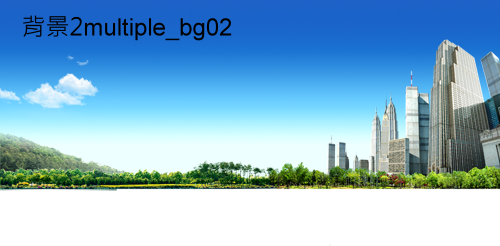
以下3張圖片,是範例中會使用的背景圖:


width:500px;height:286px;background: url(multiple_bg01.png) no-repeat 386px 130px,url(multiple_bg02.png) no-repeat left top,url(multiple_bg03.png) no-repeat 0px 185px;
完成效果

P.S
可配合:
background-image | background-repeat | background-attachment | background-position | background-origin | background-clip | background-size 等屬性,產生不同的效果,以上屬性都可多重設置,唯有background-color不能設置多重。
- 每組屬性間使用逗號分隔。
- 如果設置的多重背景圖片之間有交集(即位置有重疊關係),語法中先寫入的背景圖會附蓋在後寫入的背景圖之上,類似圖層的概念,例如範例中由上而下(圖層):背景1(樹)>背景2(天空)>背景3(草地)。