其他服務項目
- Xoops架站
含版型設計、安裝及設定、並提供教學說明 - 平面/視覺設計
企業識別專案、名片設計、DM/型錄設計、介面規劃/設計 - 商業攝影
- 2D/3D動畫企劃/製作
- 主機空間出租
- html互動式網頁設計

應用於jQuery上的圓角外掛
由Cameron Cooke所開發的圓角外掛被Mike Jolley修改用在jquery上,僅有9kb的大小。
只要設div就可以將圓角呈現出來,是個相當便利的外掛
僅需讀入外掛及寫入一串JavaScript設定好css即可生效
<script type="text/JavaScript">
$(function(){
settings = {
tl: { radius: 16 },
tr: { radius: 16 },
bl: { radius: 16 },
br: { radius: 16 },
antiAlias: true,
autoPad: true,
validTags: ["div"]
}
$('.tab').corner(settings);
});;
</script>
.tab為置換您設定的css
radius可改變圓角弧度
外掛地址為:http://blue-anvil.com/jquerycurvycorners/test.html
測試範例:http://kip.com.tw/demo/curvycorners/

Flash讀入網頁連結變數
Flash讀入網頁連結變數
//flash設定
getURL(_root.demo_url, "_blank");
_root:指定到最外層路徑,由網頁設定的變數均指向此。
demo_url:自定義的變數名稱,自己設定
若使用Script助理更改,是填在URL欄位中,右方運算式打勾。
"_blank":指定開新視窗,可設定此連結如何呈現。
//HTML 設定
找到插入的FLASH原始碼
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/ ... ash/swflash.cab#version=8,0,0,0" width="1000" height="330" id="index" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="index.swf" />
<param name="flashvars" value="demo_url =http://www.ipt.nthu.edu.tw/zh" />
<param name="quality" value="best" />
<param name="scale" value="noscale" />
<param name="wmode" value="transparent" />
<embed src="index.swf" flashvars="demo_url =http://www.ipt.nthu.edu.tw/zh" quality="best" scale="noscale" wmode="transparent" width="1000" height="330" name="index" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
加入紅色部分
<param name="flashvars" value=" demo_url =http://www.ipt.nthu.edu.tw/zh" />
此段為給IE瀏覽器讀取的
demo_url =http://www.ipt.nthu.edu.tw/zh
demo_url:flash內自定義變數名稱,要與flash內設定相同才讀的到
http://www.ipt.nthu.edu.tw/zh :指向的網址
flashvars= demo_url =http://www.ipt.nthu.edu.tw/zh"
此段是在firefox瀏覽器讀取的
demo_url:flash內自定義變數名稱,要與flash內設定相同才讀的到
http://www.ipt.nthu.edu.tw/zh:指向的網址

jQuery
jQuery 的出現大大提升網頁設計簡便與效能,目前已經有許多以jQuery開發的opensource外掛,使網頁設計朝向更多元且豐富!
最新版為1.7.1
可至jQuery網站下載
http://jquery.com/
可選擇下載精簡版以及未壓縮過的檔案。 http://code.jquery.com/jquery-1.7.1.min.js
最新版為1.7.1
可至jQuery網站下載
http://jquery.com/
可選擇下載精簡版以及未壓縮過的檔案。 http://code.jquery.com/jquery-1.7.1.min.js

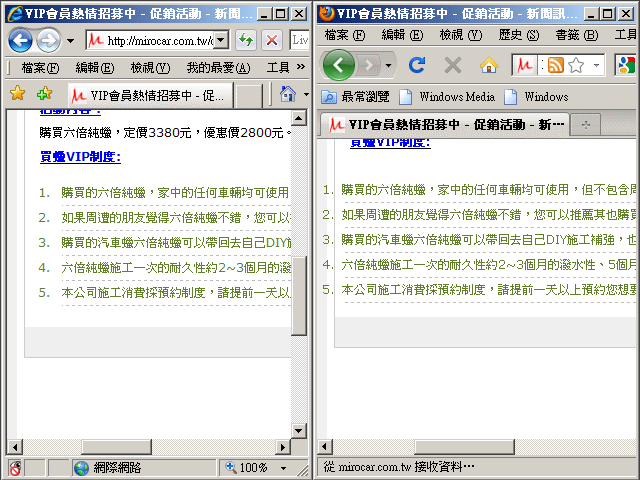
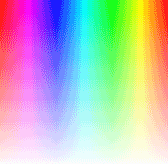
8位元深度與24位元深度png圖檔比較
位元深度是指影像中每一個像素包含多少色彩資訊可用,暫時先撇除32位元(註1.)來做解說,RGB影像是由3種色彩色版所構成﹝8BITS PER CHANNEL,不含alpha色板﹞,每一色板,若我們使用8位元(註2.)進行編輯,則每個色板(RGB)x8便可輸出成24深度位元的圖檔。
以下就來做8位元深度與24位元深度png圖檔比較:我們拿同一張全彩圖片做比較,相同一張圖片,若存成不同的位元深度,所得到的結果可從下方看出。

24位元深度圖片 (原圖):
此為未使用alpha色板而製作出的24深度位元圖檔,圖片漸層乾淨,看起來較舒服。

8位元深度圖片:
色彩表內最大顏色數為128,轉存時會自動有88%的混色,由於顏色明顯有因落差而見到的顆粒狀,對於漸層色的顯示效果較不彰。
**圖片可下載觀看其詳細資訊,為同一張圖檔存成不同深度位元圖檔。
由此可知,位元深度越大,所含的色彩資訊可越多越豐富,目前手機顯示大多僅至16位元品質,但Android的手機可自動補16位元差。
註解:
- 32位元可用顏色為16777216+透明度。
- 8位元具有256個可能的灰階數值 (2^8)。
- adobe原廠網站。
- http://awei626.googlepages.com/00