網頁設計:CSS 3背景新屬性background-origin
CSS 3背景新屬性:background-origin
background-origin: padding-box | border-box | content-boxbackground-origin是CSS 3背景background的新屬性,主要是用於定位背景圖片的原點位置。 一樣只支援較新的瀏覽器,瀏覽器的支援度,可參考《CSS 3背景新屬性:background-size》,這裡就不再詳細贅述。
效果呈現
 |
為了讓呈現效果有明顯的區別,範例中的屬性預設為:width:240px;height:160px;padding:20px;border:10px dashed #E90080;background:#A9E969 url(origin_bg.jpg) no-repeat;
|
background-origin: padding-box;
-moz-background-origin: padding-box; /*for Firefox*/
-webkit-background-origin: padding-box; /*for Google Chrome、Safari*/
-o-background-origin: padding-box; /*for Opera*/
background-origin: padding-box; /*for IE*/
 |
padding-box是background-origin的預設值 背景圖片起點位置為預設內距padding外邊緣 加上background-origin: padding-box後,看起來好像沒有變化,那是因為background-origin: padding-box的背景圖起點位置和background-position : left top的位置是一樣的,所以才會沒有變化。 |
background-origin: border-box;
-moz-background-origin: border-box;
-webkit-background-origin: border-box;
-o-background-origin: border-box;
background-origin: border-box;
 |
背景圖片起點位置從預設padding外邊緣,改變移動至框線boder的外邊緣。 在以前如果要製作同樣的顯示效果,就只能將background-position設為負數值,拿這個範例boder:10px來說,將 background-position:-10px -10px;同樣也能達到一樣的效果。
|
background-origin: content-box;
-moz-background-origin: content-box;
-webkit-background-origin: content-box;
-o-background-origin: content-box;
background-origin: content-box;
 |
背景圖片起點位置從預設padding外邊緣,改變移動至內容content的外邊緣。 在以前如果要製作同樣的顯示效果,可以將內距padding設為background-position的數值,拿這個範例padding:20px來說,將 background-position:20px 20px;同樣也能達到一樣的效果。
|
P.S
- background-origin主要是用來改變背景圖background-position原點位置,只能控制背景圖片,對背景顏色並無作用。
- background-origin只在background-attachment的預設值scroll產生作用,在fixed時,background-origin不產生作用。
延伸閱讀

網頁設計:CSS 3背景新屬性background-size
CSS 3背景新屬性:background-size
指定背景圖片大小background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即背景圖片原始長寬。
- length指定圖片具體大小的數值,不允許負值。
- percentage以背景圖所在元素的百分比指定背景圖大小,不允許負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另一個數值(高)預設值為auto,此時高度以背景圖原始寬高比例,自動縮放。
- cover主要用於背景圖小於所在的內容,而背景圖又不適合使用repeat,此時就可以採用cover的方式,使背景圖放大至內容的大小,但此方法容易使背景圖因放大而失真。
- contain與cover正好相反,主要用於背景圖大於所在內容,但卻需要將背景圖完整呈現,此時就可採用contain的方式,使背景圖縮小至內容的大小。
效果呈現
為了讓呈現效果有明顯的區別,範例中的屬性預設為:width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top; |
範例中所使用的背景圖(100px*122px) |
-moz-background-size:auto; /*for Firefox*/
-webkit-background-size:auto; /*for Google Chrome、Safari*/
-o-background-size:auto; /*for Opera*/
background-size:auto; /*for IE*/
 |
auto取自原背景圖片的尺寸不作任何的修改,所以呈現效果和沒加background-size效果是一樣的。 |
background-size:length
指定背景圖片寬度200px高度150px
-moz-background-size:200px 150px;
-webkit-background-size:200px 150px;
-o-background-size:200px 150px;
background-size:200px 150px;
 |
雖可任意指定圖片大小,但如果數值沒取好,容易使背景圖變形失真,如同此範例。 |
指定背景圖片寬度200px高度auto
-moz-background-size:200px;
-webkit-background-size:200px;
-o-background-size:200px;
background-size:200px;
 |
此範例和上個範例,都是設定背景圖片寬為200px,但不同點在於此範例的高度為auto,高度是配合寬度作比例的縮放,此為它的優點。 |
background-size:percentage
指定背景圖片寬度50%高度100%
-moz-background-size:50% 100%;
-webkit-background-size:50% 100%;
-o-background-size:50% 100%;
background-size:50% 100%;
 |
背景圖可依內容元素的寬高,作百分比的縮放,同樣要注意數值的設定,避免背景圖片變形失真,如同範例。 |
指定背景圖片寬度50%高度auto
-moz-background-size:50%;
-webkit-background-size:50%;
-o-background-size:50%;
background-size:50%;
 |
此範例和上個範例,都是設定背景圖片寬為50%,但不同點在於此範例的高度為auto,高度是配合寬度作比例的縮放,此為它的優點。 |
background-size:cover
-moz-background-size:cover;
-webkit-background-size:cover;
-o-background-size:cover;
background-size:cover;
 |
cover使背景圖不靠repeat,占滿整個內容版面。 |
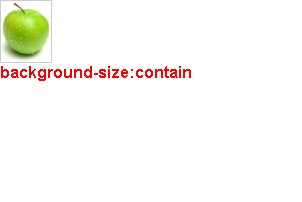
background-size:contain
contain主要用於背景圖大於所在內容,由於背景圖尺寸(100px*122px),所以將此範例內容元素屬性設為
width:50px;height:61px;
-moz-background-size:contain;
-webkit-background-size:contain;
-o-background-size:contain;
background-size:contain;
 |
contain使背景圖在尺寸大於內容元素的情況下,得以完整呈現。 |
CSS 3 瀏覽器支援狀況
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需擔心使用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部分支援)
- Safari(4+較好支援)
延伸閱讀

網頁設計新技術:在CSS 3 規範內利用CSS製作圓角、陰影、漸層等特效
網頁設計新技術:在CSS 3 規範內利用CSS製作圓角、陰影、漸層等特效
以往製作網頁邊框圓角、陰影、顏色漸層等特效,需要透過美工軟體製作成圖片,費工又費時,幸運時只需畫一次圖便搞定,但現實總是殘酷的,如果你沒有畢卡索大師般的藝術天分,又有熱心參與討論的客戶,那麼光是畫圓角和切圖就可以把你累得半死,就甭提你還有整個網站需要製作。現在CSS 3 很體貼的支援了這些功能,讓我們在製作與修改時,可以省下不少功夫。
聽起來CSS 3 似乎打遍天下無敵手,但它不支援太舊版本的瀏覽器。
CSS 3 瀏覽器支援狀況:
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需擔心使用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部分支援)
- Safari(4+較好支援)
CSS3 PIE 讓IE支援圓角、陰影、漸層特效
不過別擔心,這個問題已經有不少人透過一些方式,讓IE也能支援CSS 3,所以在等待IE推出新版本支援,或乾脆琵琶別抱拋棄IE前,我們可以透過CSS 3 PIE讓舊版本的IE也能實現圓角、陰影、漸層等特效。範例介紹
STEP 01:PIE.htc
為了讓舊版IE也能支援圓角功能,首先先至CSS3 PIE官網下載所需的檔案,下載解壓縮後,當中的PIE.htc是我們會使用到的檔案。
STEP 02:CSS3語法
#demo {
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
}
呈現效果

注意事項:
要使IE也能正常顯示,需要在CSS 3的語法中加入「behavior: url(PIE.htc);」。
範例效果說明
圓角效果-webkit-border-radius: 8px; /*圓角for Google Chrome、Safari*/
-moz-border-radius: 8px; /*圓角for Firefox*/
border-radius: 8px; /*圓角for IE*/
P.S如需將4個圓角分別設定,有以下2種方法:
方法一:個別設定圓角
-webkit-border-top-left-radius:15px; /*左上角*/
-webkit-border-top-right-radius:15px; /*右上角*/
-webkit-border-bottom-right-radius:10px; /*右下角*/
-webkit-border-bottom-left-radius:10px; /*左下角*/
-moz-border-top-left-radius:15px; /*左上角*/
-moz-border-top-right-radius:15px; /*右上角*/
-moz-border-bottom-right-radius:10px; /*右下角*/
-moz-border-bottom-left-radius:10px; /*左下角*/
border-top-left-radius:15px; /*左上角*/
border-top-right-radius:15px; /*右上角*/
border-bottom-left-radius:10px; /*左下角*/
border-bottom-right-radius:10px; /*右下角*/
方法二:將4個圓角數值寫在同一語法
-webkit-border-radius:15px 0px 15px 0px;
-moz-border-radius:15px 0px 15px 0px;
border-radius: 15px 0px 15px 0px;
/*依序為:左上角、右上角、右下角、左下角*/
呈現效果

陰影效果
-webkit-box-shadow: #666 0px 2px 3px; /*陰影for Google Chrome、Safari*/
-moz-box-shadow: #666 0px 2px 3px; /*陰影for Firefox*/
box-shadow: #666 0px 2px 3px; /*陰影for IE*/
漸層色效果
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33)); /*漸層色for Google Chrome、Safari*/
background: -moz-linear-gradient(#EEFF99, #66EE33); /*漸層色for Firefox*/
-pie-background: linear-gradient(#EEFF99, #66EE33); /*漸層色for IE*/