最新消息:本站原始碼內針對IE與FIREFOX差異所做的處理
8821
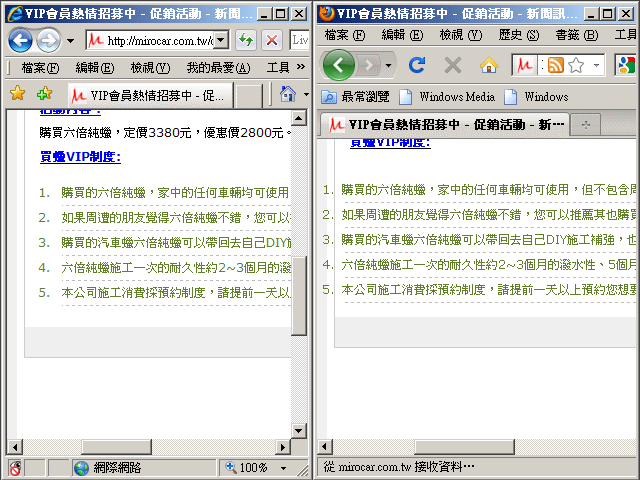
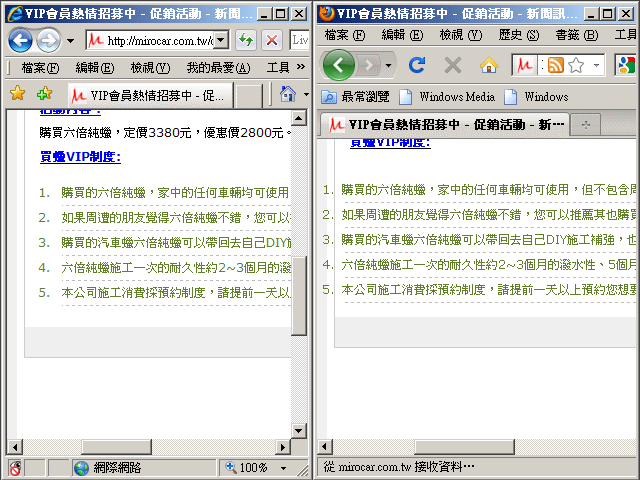
次閱讀 本站使用<div>與CSS float標籤為構成要素,以下列出針對IE與FIREFOX兩種瀏覽器面臨的不同點的處理方式: 第一處置中的差異點: 以下原始碼: <div style="width:100%;text-align:center;"> <div id="AAA">內容</div> </div> 在IE中"AAA"區塊會置中,但是在FIREFOX瀏覽器中不會,需要在"AAA"的CSS內增加margin:auto; 第二處區塊高度認知的差異點: <div id="BBB"> <div style="float:left;">內容</div> </div> 在IE中會認知"BBB"區塊的高度相等於內容區塊的高度,但是在FIREFOX瀏覽器中認知CSS "float"標籤內物件的高度不算在父層的高度中,除非父層也使用到CSS "float"標籤,需要在"BBB"的CSS內增加height:值;不然在FIREFOX瀏覽器中認知"BBB"無高度。 若是"BBB"中有padding的CSS標籤,則不管IE或FIREFOX兩種瀏覽器,所顯示出來的高度會是"BBB"中"height"的值加上padding內的上邊界與下邊界的值。 第三處IE7跟FIREFOX針對列項符號的差異: 當前面行數有指定li list-style:inside;的話 後面出現 下面語法,在內容物是display:block時IE7跟FIREFOX顯示相同 li list-style:none outside; 下面語法,在內容物是display:block時IE7會距離左邊空一符號用的位置,而FIREFOX顯示距離左邊不會空一符號用的位置 li list-style:none; 並非FIREFOX預設list-style是outside;而是FIREFOX針對li list-style:none;時,符號是不佔用空間的。 第四處針對編碼的差異: 有時候我們會在JavaScript內寫上註解 利如下面兩種寫法 /* 註解文字 */ // 註解文字 這些註解通常在ANSI編碼下應該是不會影響到程式的運作 但是在IE6或是更早的瀏覽器會影響程式運作 所以如果我們是使用UTF-8編碼架站時,請把註解移除或是轉為UTF8編碼 如果網站使用Big5編碼,才使用ANSI編寫程式碼。 第五處針對列項符號邊界的差異: 在IE7中<ol>標籤預設list-style是outside且margin左邊一段距離; 但是在FireFox中預設margin左邊沒有距離; 距離的依據是以文字為基準點而非列項符號;
次閱讀 本站使用<div>與CSS float標籤為構成要素,以下列出針對IE與FIREFOX兩種瀏覽器面臨的不同點的處理方式: 第一處置中的差異點: 以下原始碼: <div style="width:100%;text-align:center;"> <div id="AAA">內容</div> </div> 在IE中"AAA"區塊會置中,但是在FIREFOX瀏覽器中不會,需要在"AAA"的CSS內增加margin:auto; 第二處區塊高度認知的差異點: <div id="BBB"> <div style="float:left;">內容</div> </div> 在IE中會認知"BBB"區塊的高度相等於內容區塊的高度,但是在FIREFOX瀏覽器中認知CSS "float"標籤內物件的高度不算在父層的高度中,除非父層也使用到CSS "float"標籤,需要在"BBB"的CSS內增加height:值;不然在FIREFOX瀏覽器中認知"BBB"無高度。 若是"BBB"中有padding的CSS標籤,則不管IE或FIREFOX兩種瀏覽器,所顯示出來的高度會是"BBB"中"height"的值加上padding內的上邊界與下邊界的值。 第三處IE7跟FIREFOX針對列項符號的差異: 當前面行數有指定li list-style:inside;的話 後面出現 下面語法,在內容物是display:block時IE7跟FIREFOX顯示相同 li list-style:none outside; 下面語法,在內容物是display:block時IE7會距離左邊空一符號用的位置,而FIREFOX顯示距離左邊不會空一符號用的位置 li list-style:none; 並非FIREFOX預設list-style是outside;而是FIREFOX針對li list-style:none;時,符號是不佔用空間的。 第四處針對編碼的差異: 有時候我們會在JavaScript內寫上註解 利如下面兩種寫法 /* 註解文字 */ // 註解文字 這些註解通常在ANSI編碼下應該是不會影響到程式的運作 但是在IE6或是更早的瀏覽器會影響程式運作 所以如果我們是使用UTF-8編碼架站時,請把註解移除或是轉為UTF8編碼 如果網站使用Big5編碼,才使用ANSI編寫程式碼。 第五處針對列項符號邊界的差異: 在IE7中<ol>標籤預設list-style是outside且margin左邊一段距離; 但是在FireFox中預設margin左邊沒有距離; 距離的依據是以文字為基準點而非列項符號;